vue+vant+weapp搭建小程序,以及打包发布
vue环境搭建
构建 weapp
- 打开
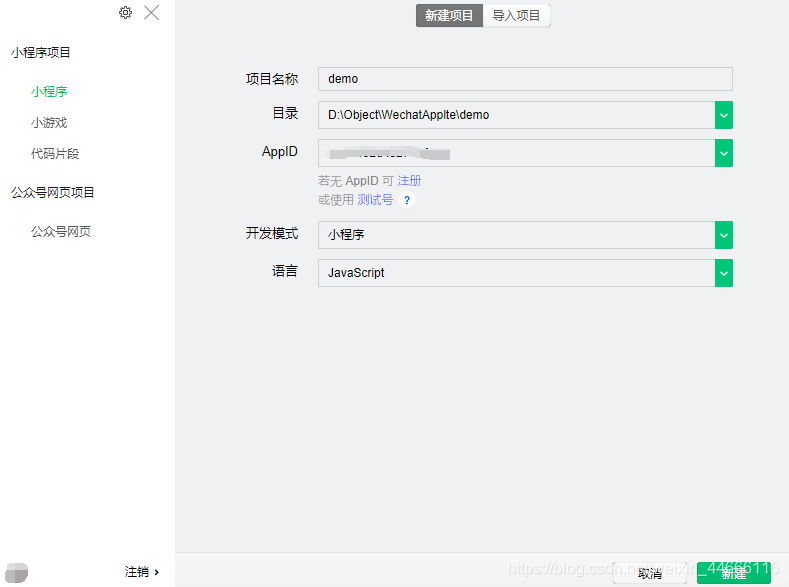
微信开发者工具新建项目

2.打开 新建项目 根目录 下的 cmd命令编辑器

3.初始化项目
(输入命令之后一直点回车)
npm init

4.安装 vant-weapp UI框架
npm i @vant/weapp

5.设置 新建项目 使用npm模块

6.在 微信开发者工具 中
 7.构建 vue + vant + weapp 小程序项目 完成
7.构建 vue + vant + weapp 小程序项目 完成

打包发布
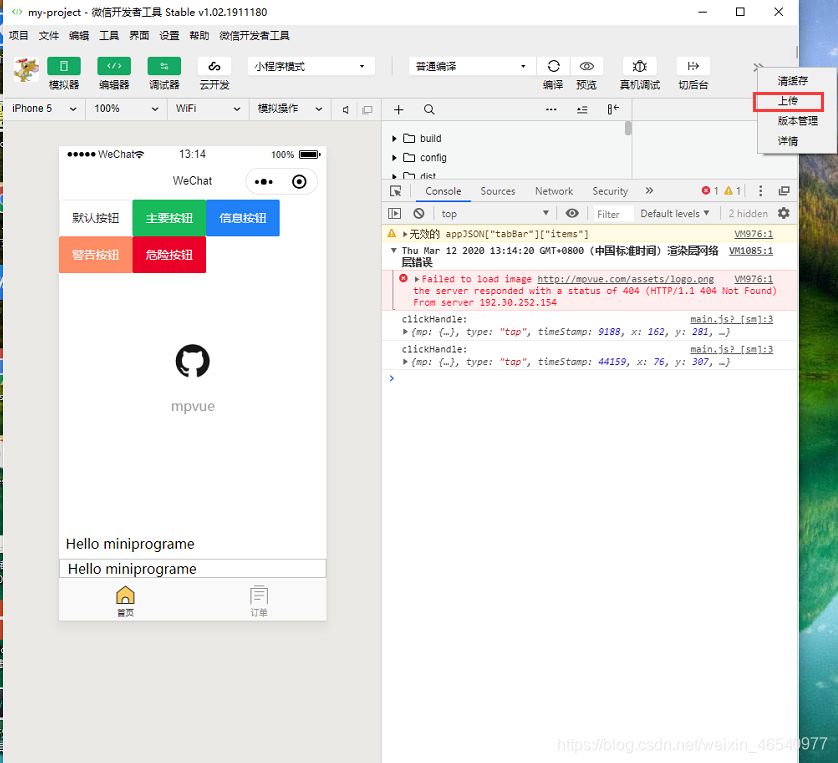
当小程序开发完毕后,我们需要把程序发布上去。
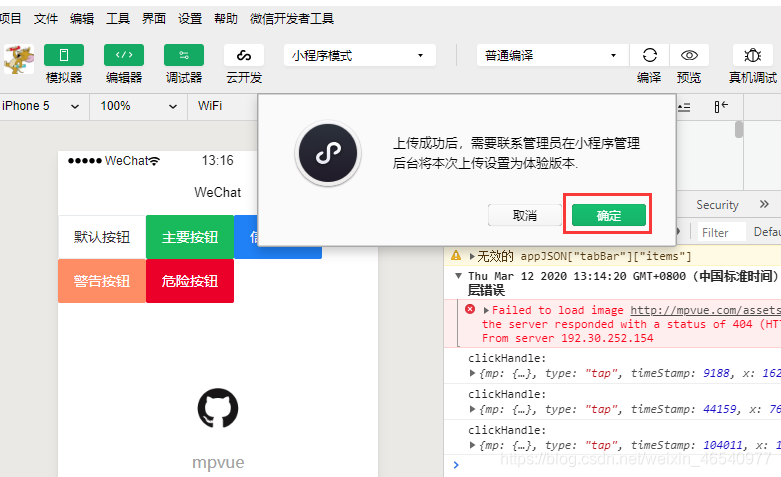
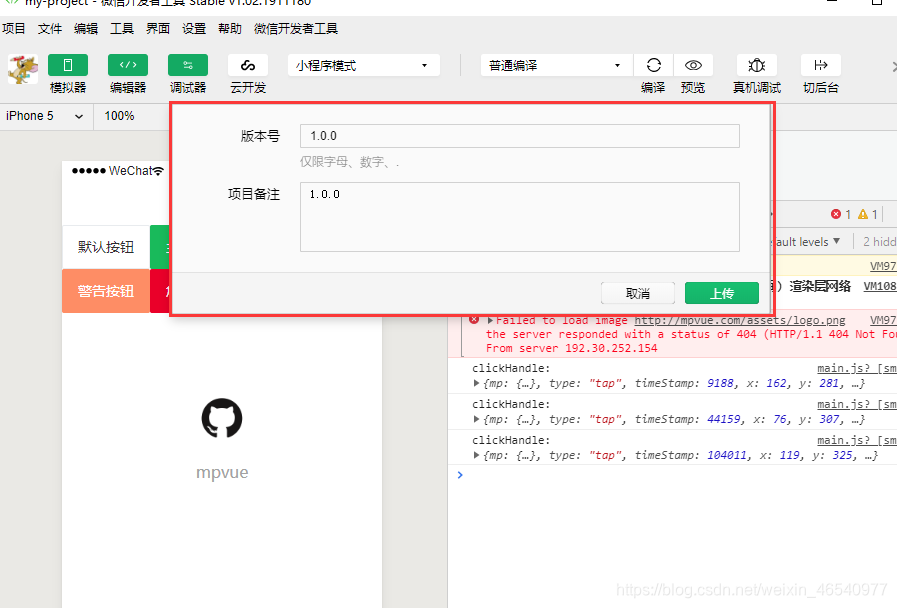
- 点击上传按钮,按提示操作,填入版本及描述,完成上次



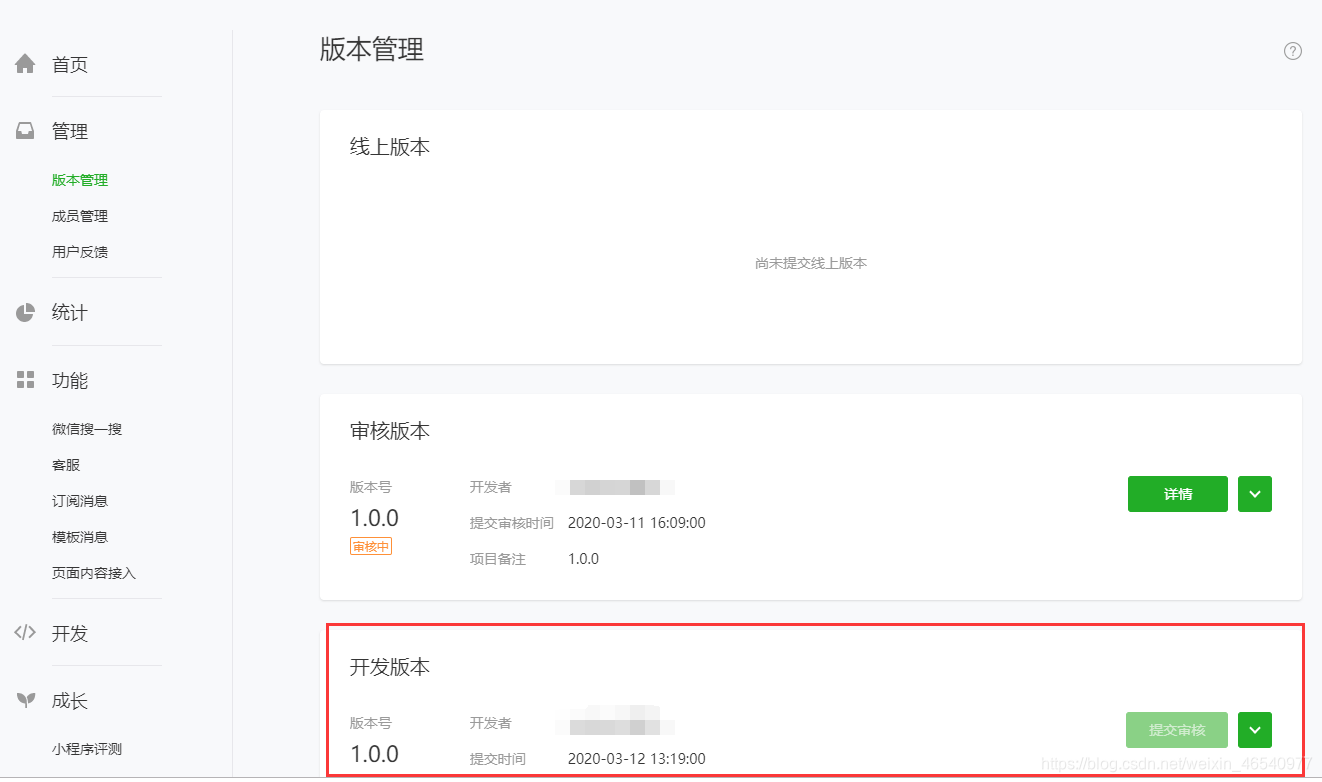
- 登录小程序账号,查看版本管理,可以看到我们提交的版本。

参考文档
1.https://blog.csdn.net/weixin_46540977/article/details/104812315